參考影片還是這個
https://www.youtube.com/watch?v=avo71iW9mI4&list=LL&index=3
.T1:nth-child(2):before <<延時相關,兩個圈圈的變化時間會不同 (原來打兩個冒號是中間可以夾東西,原本以為兩個冒號是一體的)
HTML,這次多了我沒看過的標籤 (自動選字裡面也沒有)
SVG + feTurbulence 好像是"濾鏡"相關的標籤,參考網址如下
https://www.zhangxinxu.com/wordpress/2020/10/svg-feturbulence/
<link href="C1.css" rel="stylesheet" type="text/css">
<body>
<div class="T1"></div>
<div class="T1"></div>
<svg>
<filter id="wave333">
<feTurbulence x="0" y="0" baseFrequency="0.007" numOctaves="5" seed="2">
<animate attributeName="baseFrequency" dur="60s" values="0.02;0.005;0.002" repeatCount="indefinite">
</feTurbulence>
<feDisplacementMap in="SourceGraphic" scale="30">
</filter>
</svg>
</body>
css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: #000000;
justify-content: center;
align-items: center;
min-height: 100vh;
display: flex;
}
.T1{
position: relative;
width: 600px;
height: 600px;
filter: url(#wave333) blur(0px); /*blur 原本是1px,但我比較喜歡沒有模糊的*/
}
.T1:before{
content: '';
position: absolute;
top: 100px;
left: 100px;
right: 100px;
bottom: 100px;
border: 20px solid #FFFFFF;
border-radius: 50%;
box-shadow: 0 0 50px #FF3838, /*外圈光暈*/
inset 0 0 50px #8EB6FF; /*內圈光暈*/
-webkit-box-reflect: below 10px linear-gradient(transparent,transparent,#0002);/*倒影,數字好像不是色碼,好像是透明度*/
animation: animate 5s linear infinite;
}
.T1:after{
content: '';
position: absolute;
top: 100px;
left: 100px;
right: 100px;
bottom: 100px;
border: 20px solid #FFFFFF;
border-radius: 50%;
box-shadow: 0 0 10px #0000,
inset 0 0 20px #000;
-webkit-box-reflect: below 10px linear-gradient(transparent,transparent,#0002);/*倒影,數字好像不是色碼,好像是透明度*/
animation: animate 5s linear infinite;
}
.T1:nth-child(2):before{
animation-delay: -2s ;
}
@keyframes animate{ /*顏色漸變 & 光暈強度變化*/
0%{
box-shadow: 0 0 50px #FF3838,
inset 0 0 50px #8EB6FF;
filter : hue-rotate(0deg); /*應該是指"色環"的角度*/
}
20%{
box-shadow: 0 0 60px #FF3838,
inset 0 0 40px #8EB6FF;
}
40%{
box-shadow: 0 0 80px #FF3838,
inset 0 0 80px #8EB6FF;
}
60%{
box-shadow: 0 0 50px #FF3838,
inset 0 0 50px #8EB6FF;
}
80%{
box-shadow: 0 0 10px #FF3838,
inset 0 0 10px #8EB6FF;
}
100%{
box-shadow: 0 0 90px #FF3838,
inset 0 0 90px #8EB6FF;
filter : hue-rotate(360deg);
}
}
svg{
width: 0;
height: 0;
}
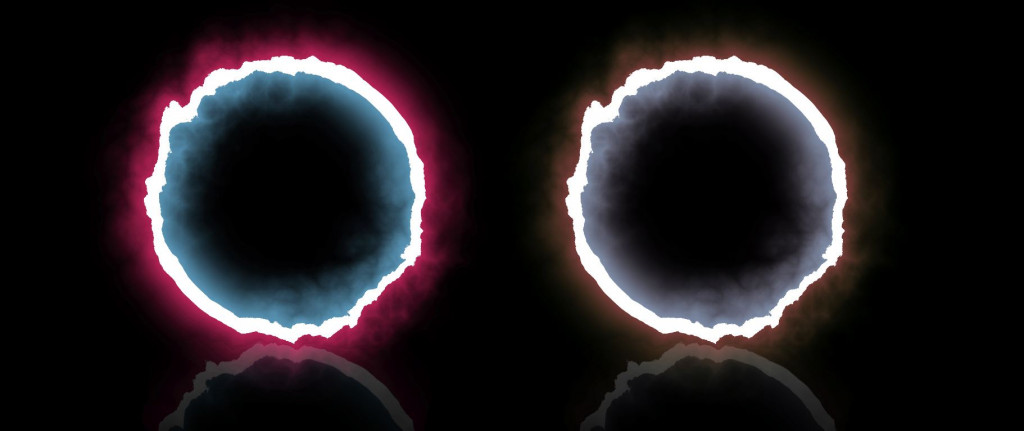
成果如下

今天先這樣,明天再找別的,謝謝~
